本篇基于 Github 和 Hexo 搭建个人博客网站。
系统:Windows 10
✎环境前提
- Node.js: 直接在官网下载安装,下载地址
- Github, Git: 推荐 Github入门教程
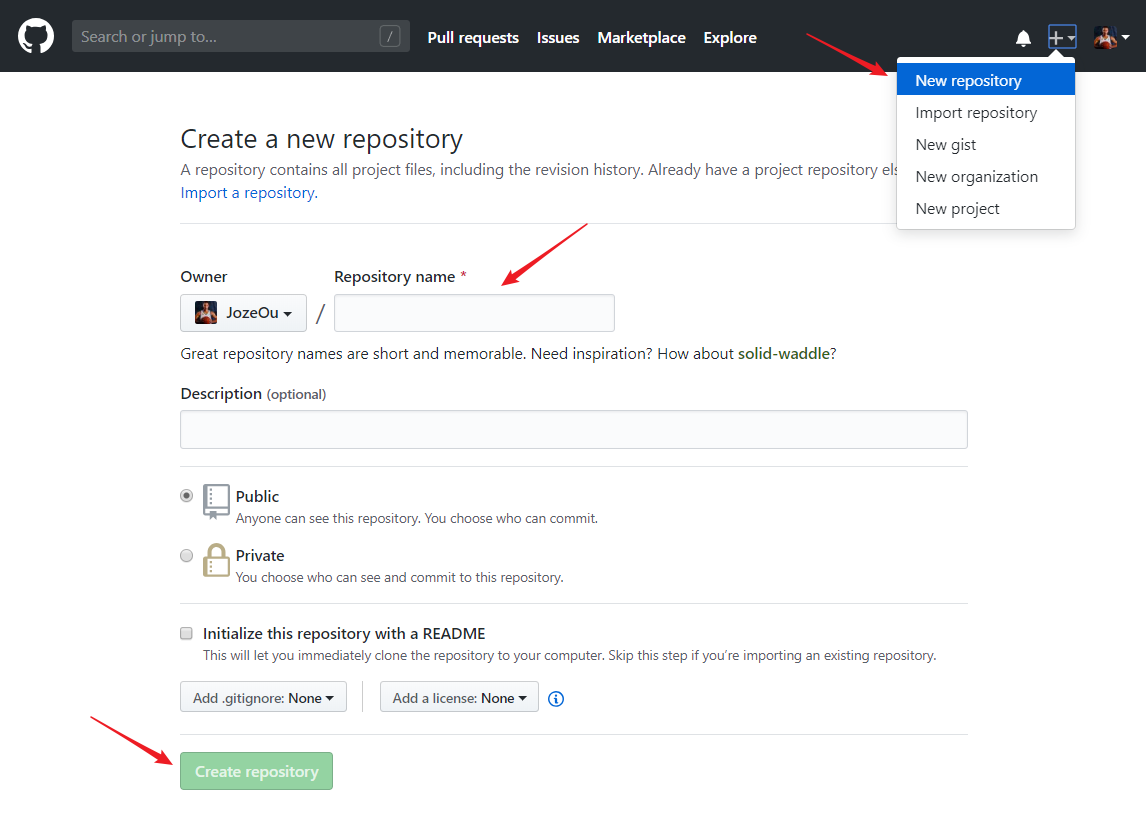
✎新建个人 Blog 主页的仓库
打开 Github 首页,登录后新建一个 repository, 名称为 username.github.io ( [username] 必须为 Github 账号,比如我的账号为 JozeOu, 那么仓库名必须为 jozeou.github.io)

✎使用 Hexo 创建 Blog 项目
-
使用 npm 安装 hexo
1
$ npm install -g hexo-cli
-
在存放 Blog 项目的目录下 Git Bash Here, 初始化 Blog 项目
1
2$ hexo init username.github.io
$ cd username.github.io -
安装依赖包
1
$ npm install
-
安装 Git 部署
1
$ npm install hexo-deployer-git --save
-
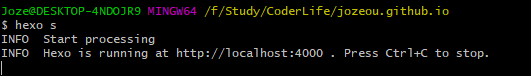
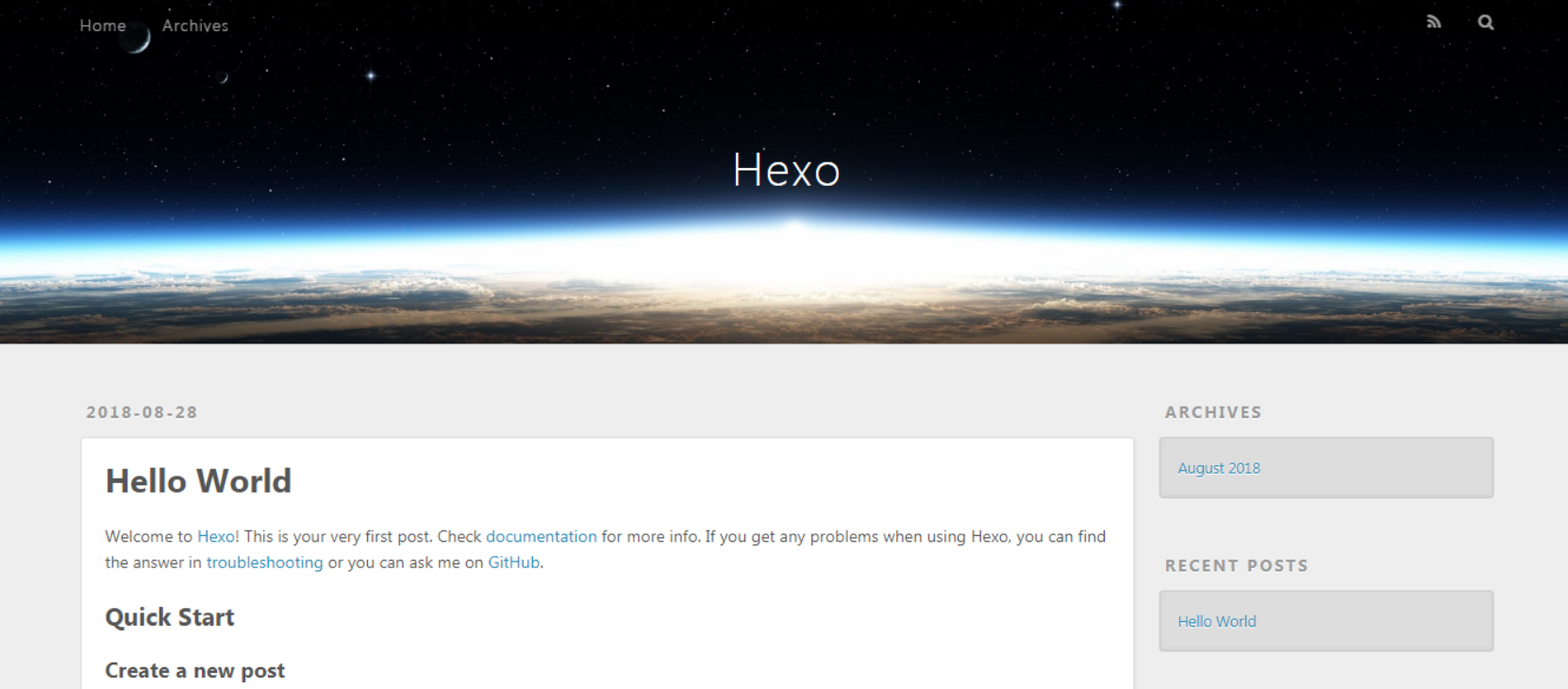
本地查看
1
2$ hexo g #生成静态文件
$ hexo s #启动服务器。默认情况下,访问网址为:http://localhost:4000/


✎将 Blog 项目部署到 Github
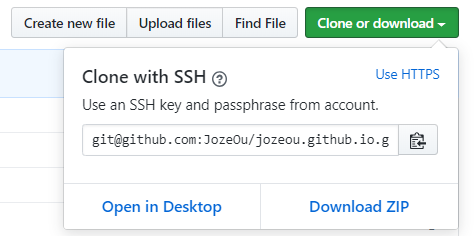
- 复制 username.github.io 仓库的 SSH 码

-
编辑站点配置文件:打开 Blog 项目目录中的_config.yml 文件,把刚刚复制的 SSH 码粘贴到 repository(注意冒号后要空一格)
1
2
3
4deploy:
type: git
repository: git@github.com:username/username.github.io.git
branch: master -
部署
1
2
3
4$ hexo g #生成静态文件
$ hexo d #部署
或
$ hexo g -d #文件生成后立即部署网站
部署成功后即可在浏览器中输入 username.github.io 访问
如何配置网站信息及 Hexo 项目文件结构解释参考 Hexo 官方文档